Have you ever found yourself frustrated with editing limitations while designing your WordPress website? Or, do you wish to get more flexibility in editing and designing your site without excess plugins and page builders?
If so, the Full Site Editing feature in WordPress is for you. This innovative feature of WordPress allows the user to control the design and features from header to footer using a virtual editor.
What’s not in it?
Hold your breath, I am going to take a deep dive into all the features of WordPress Full Site Editing.
Have a look –
What is Full Site Editing in WordPress?
WordPress Full Site Editing or FSE is a relatively new feature added to version 5.9. It includes 8 new functionalities including a site editor, template editing, block theme, styling, browsing, navigation block, and query block.
That allows the user to customize the whole WordPress website without relaying other themes or plugins. You can drag and drop various content blocks, templates, and temperate parts into a canvas and arrange them in any way you want.
Now, WordPress has released version 6.4, and the full site editing feature is completely embedded in this new release. That will give a similar experience to a page builder.
How Does WordPress Full Site Editing Work: Step-by-Step Guide
As I already mentioned, FSE has 8 new updates to edit and design your WordPress site more flexibly. Let’s explore the outstanding features of full site editing release:
1. Site Editor
The very first feature of this full site editing is including a site editor. You will get a cohesive experience to edit the website design including the header, sidebar, footer, page content, etc. These are no longer determined by the default theme.
You can change and customize everything in the template and template parts using the site Editor. For this,
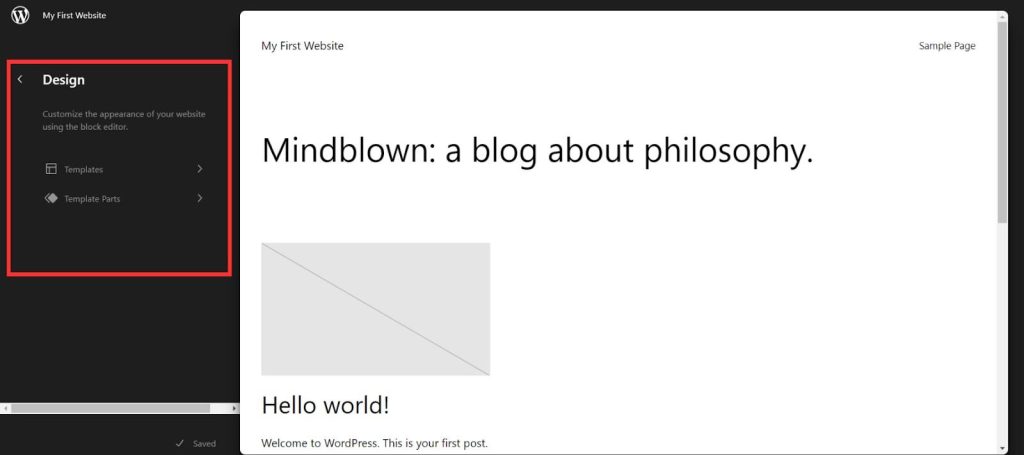
- Navigate to the WordPress dashboard -> Appearance – Editor
- You can see the design section at the left sidebar with Template and Template Parts.
- The template section contains necessary elements for the layout of your site with templates including Home, search, index, 404, archive, etc.
- The template parts contain a header, footer, comments, and post meta.

From here, you can manage all sections of the template and template parts. Also, directly navigate the Gutenberg block for further customization.
2. Template Editing
The next edition of the full site editing release is template editing. With the template editing option, you can customize the look of individual pages, or groups of pages as well as posts.
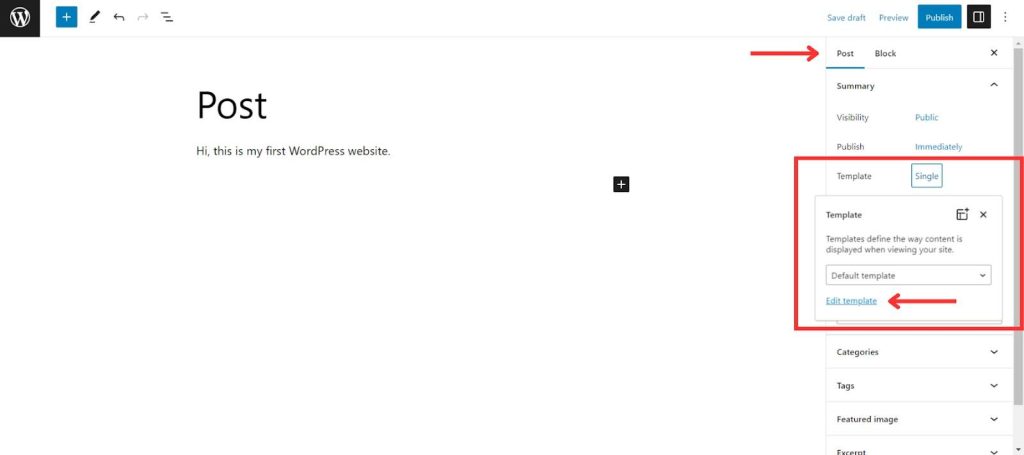
- Click on Pages/Posts -> Add New
- Locate the Template option from the page setting
- Select the template name
- Or click on edit template if you want to edit the selected template

3. Block Theme
Next, WordPress full site editing introduces multiple block themes such as:
- Login/Out Block
- Navigation Block
- Page List Block
- Query Loop Block
- Site Logo Block
- Site Tagline Block
- Site Title Block
- Template Part Block
These block themes work with any other block widget areas, posts, or even pages. As a result, it will give you more flexibility in designing and customizing your entire WordPress website.
4. Styling
WordPress full site editing not only focused on templates and blocks, but it also improved the customization aspects.
It brings more customization options in styling to create a more professional, dynamic, and elegant-looking WordPress website.
This feature is also enabled in 3 levels including local blocks, theme default, and global modification. You can change the color, spacing, text size, and many more.
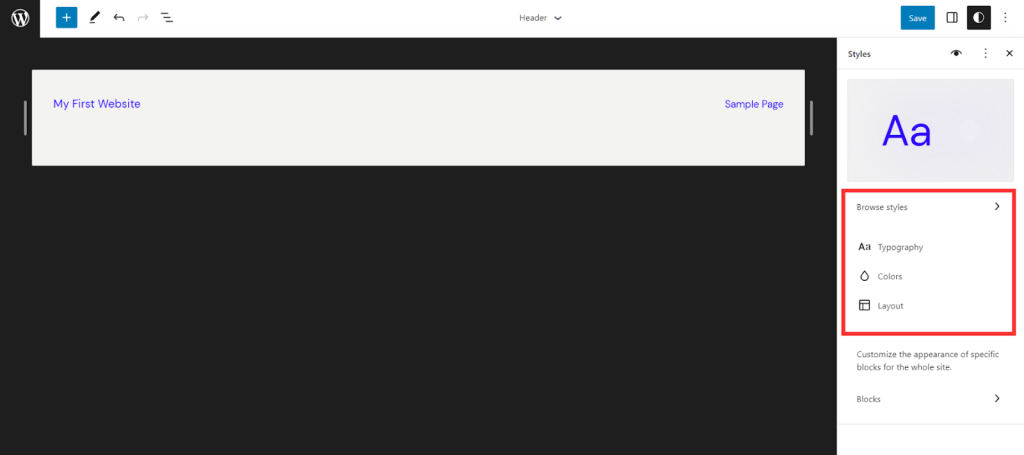
- To get the Styles options, go to the Appearance ➜ Editor
- Click edit for any template
- Click on “Styles” at the top right corner of the site editor.
Here, you will get 6 options to customize:

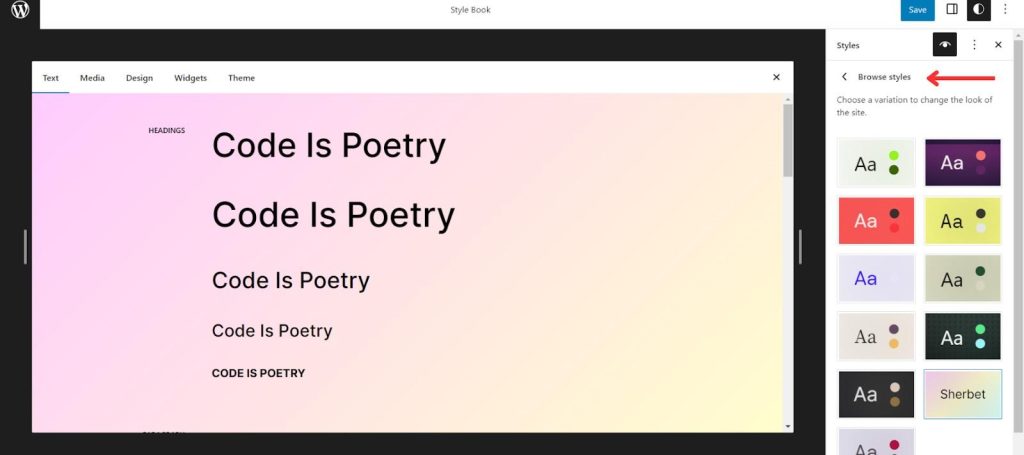
Besides, click on “Browse Styles” to choose different color and style variations for the entire theme or template.

5. Theme Blocks
Next, you can control and customize the design of any template using special theme blocks. Now, you can insert content dynamically into the theme block.
For instance, you add a Post title block, then add a Content block where you want to display the content. Plus, you can mix the new theme blocks with the regular blocks if needed.
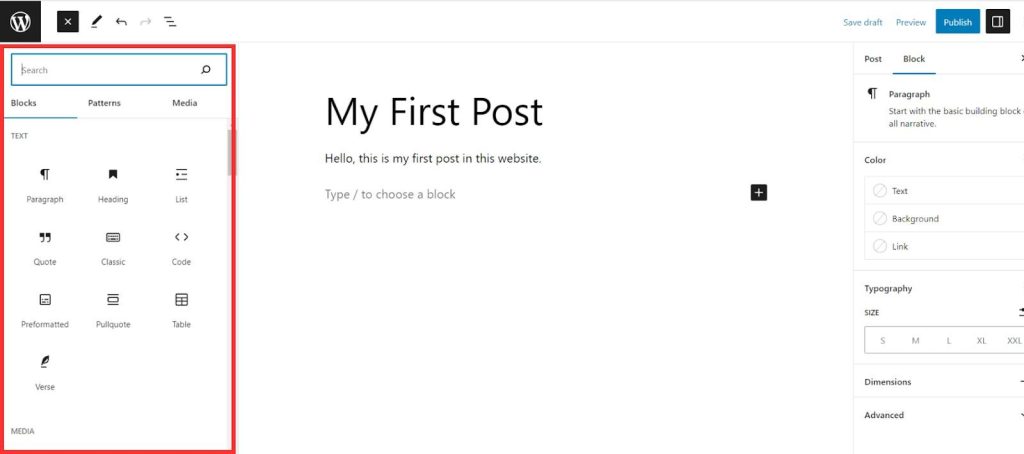
6. Browsing
These features unveil the system to navigate various templates, pages, and posts in the site editing experience.
Click on “Browse More”, and you can see the blocks, patterns, and media. In WordPress 6.2, Openverse is added with WordPress, where you can browse and add thousands of media files without any cost.
In addition, you can see their live preview before adding any block or media files.

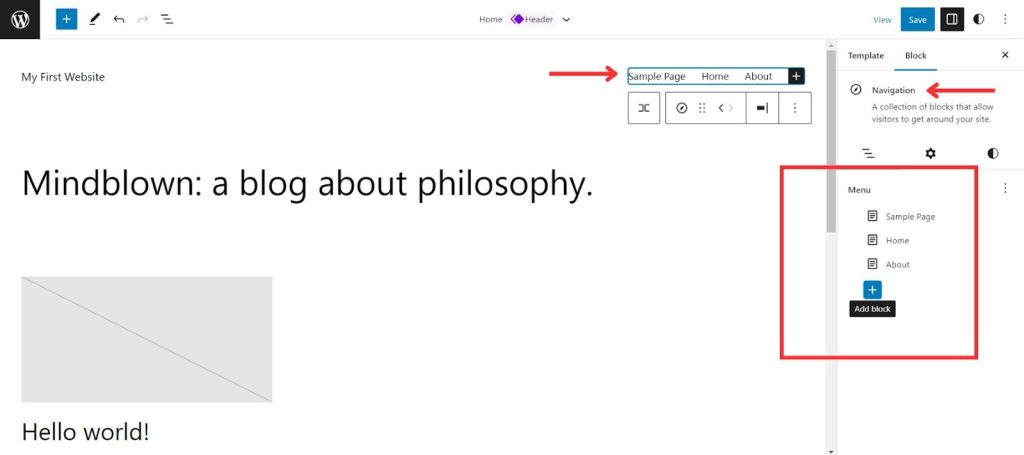
7. Navigation Block
Next, the full site editor includes the navigation block. It will allow the user to edit the site’s menu.
You don’t need to navigate the Appearance → Menus for creating a new menu, you can directly edit both design and structure from the navigation block.
- Search for the Navigation block or click on the menu bar of the template
- Next, click on the (+) sign to add a new menu item (page links, custom links, category etc.)

8. Query Block
Last but not least, this release replicates the classic WP_Query with a new Query block. That will allow advanced customizations as well as offer additional functionalities too.
👉👉 Important Note: Don’t forget to back up your site while using the new features of full site editing in WordPress. Or test these at your local site or child theme.
FAQs
What Are The Benefits Of Full Site Editing in WordPress?
Full site editing in WordPress offers numerous benefits including better control over the entire site’s design and functionalities. And, it doesn’t require coding, page builders or plugins, or too much technical knowledge. The visual editor enables you to customize every element of the WordPress website offering greater flexibility.
What Are The Prerequisites For Using Full Site Editing in WordPress?
To use full site editing in WordPress, the WordPress version should be 5.9 or higher. Also, it requires a block-supported theme like Twenty Twenty-Three. Besides, it’s recommended to have basic knowledge of WordPress theme customizations and Gutenberg block.
Can I still Use Plugins with Full Site Editing?
Of course! You can still use plugins(free and pro) with full site editing in WordPress to add more features and functionalities.
Help – WordPress Salts: What, Why and How (Complete Guide) ✨
Wrapping it Up
In conclusion, WordPress Full Site Editing truly simplifies the Website design and customization process.
Here, I have discussed the 8 major new additions and hopefully, you can understand how full site editing works in WordPress.
Overall, full site editing in WordPress helps all users to design more dynamic and professional-looking websites.
So, why are you waiting?
Try and experiment with the new features of full site editing in WordPress. And, don’t forget to share your experience with us and which feature seems more useful to you.